Blog Insights
Micro-Frontend Strategy
Leveraging multiple front-end code bases can be achieved without sacrificing flexability and team atonomy.Accessibility of Digital Products
Back in 1991, the world wide web wasn’t the robust information highway it is today, and digital accessibility was left out of the Americans with Disabilities Act. This act applies not only to federal government entities (Title I), but also to state and local government (Title II), as well as businesses that are open to the public (Title III). Now that we live in a digital age, digital accessibility issues have become more evident and problematic, with lawsuits over digital accessibility continuing to rise year- over- year.Case Study: Leveraging APIs to Build a Mobile App for the Manufacturing Segment
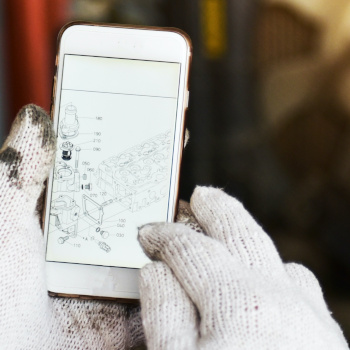
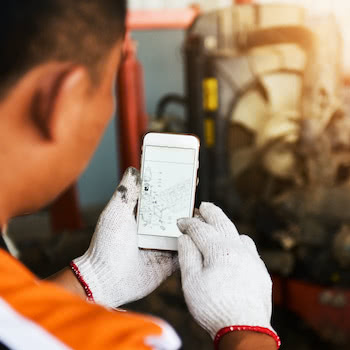
One of our partners, a large manufacturing company, identified a need to create a mobile application that would be utilized by their internal sales and support staff. They turned to Source Allies to build this mobile application for them not only to solve a pain point they were having but...Case Study: Mobile Development to Improve Global Farming
DEFINING THE PROBLEM For farmers, planting seed can be a complex process entailing planning and forecasting. Many agriculture companies across the U.S. invest in technology with hopes of improving both the process and overall annual yield. Initiatives like this start with a comprehensive look at current processes and operations to identify...State Management Anti Patterns
Angular State Management Anti-Patterns When looking at an Angular application, there are several powerful state management techniques available. There are built-in component bindings like the input and output bindings, services using RxJs and observables, and state management libraries like NgRx, Akita, MobX and NgXs. Well managed state can improve application performance...Case Study: Delivering Mobile Solutions at Your Fingertips
DEFINING THE PROBLEM Our global industrial automation manufacturer needed a platform that allowed sales representatives and third-party technicians to view customer product details from their mobile devices. Sales reps/technicians were used to having to travel back to their office in order to access availability, pricing, and item history. As you can imagine, this long...How My Team Uses Cypress for End-to-End Testing
Take a look at how our team used Cypress to test an Angular projectCypress for End-to-End Testing: An Overview of the Platform and Its Uses
Today we will be looking at how Cypress allows us to write fast, easy, and reliable end-to-end testsWhere Automation Lives
This is part of our Quality Assurance (QA) Community of Practice’s testing collection. The goals of this collection are to spark ideas for teams without dedicated testers, to have open discussions about testing, and to share information on testing topics that we’re passionate about. Today we will be focusing on automated smoke tests (often...Building a Mobile App using John Deere's IoT APIs
Each summer Source Allies offers an apprentice program to college students who want to develop their software development and consulting expertise. This summer’s team consisted of four returning apprentices -- Alec, Jared, Max, and myself -- as well as one new apprentice, Yousef. Project Each year the projects vary from developing internal...